Панорамы в блоге
This post is also available in: English
Коротенькое видео с подсказкой расположения галочки для переключения режимов:
Для просмотра панорам я использую Pannellum со своей обвязкой в виде плагина для WordPress на PHP/JS. Я сделал возможность просмотра панорам по одной штуке на пост или сразу много с навигацией каруселью. И галочкой снизу можно переключать режим просмотра: VR или исходник. И поддерживаю два языка для подписей.
Исходный код (обновлён 2022.11.04 для совместимости с PHP8):
https://urixblog.com/panoramas-in-blog-src/panoramas-in-blog-src.zip
Тут три плагина, их нужно поместить в папку /wp-content/plugins/ . Почему три — у меня в блоге в этих файлах потому что ещё есть функции разные, а я тут я выкладываю лишь необходимое для панорам. Можете при желании свалить всё в один файл.
vr36.php, vr36.css — основные функции для панорам
image-caption.php, ic.css — функции для плоских картинок с подписями, тут используются чтобы показывать исходные картинки панорам. Можете вообще это удалить и использовать просто <img>.
functions.php, functions.css — вспомогательные функции разные, типа вычисления полного пути картинки с именем сайта. Дело в том, что у меня блог на двух языках и для английских постов в пути оказывается «en», это нужно учитывать.
Pannellum — качайте его с официального сайта и кладите в корень в каталог pannellum.
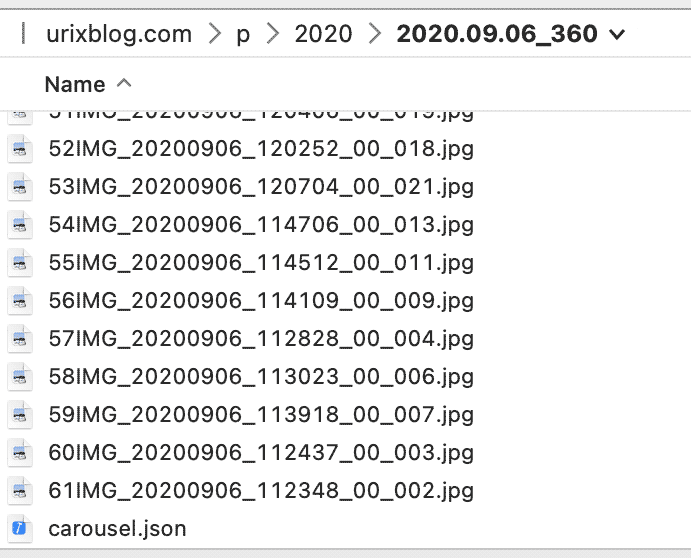
Как я размещаю файлы картинок:

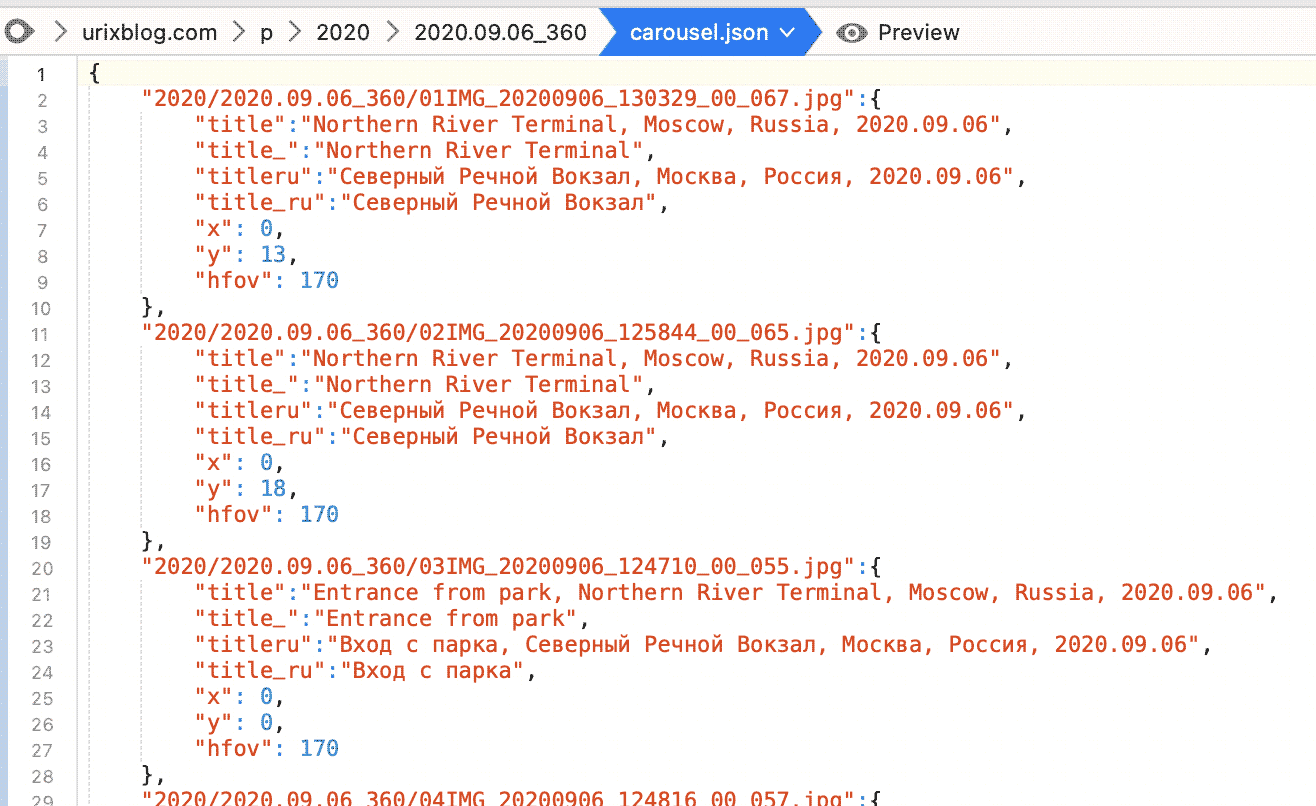
Как выглядит json с описанием каждой панорамы:

"2020/2020.09.06_360/02IMG_20200906_125844_00_065.jpg":{
"title":"Northern River Terminal, Moscow, Russia, 2020.09.06",
"title_":"Northern River Terminal",
"titleru":"Северный Речной Вокзал, Москва, Россия, 2020.09.06",
"title_ru":"Северный Речной Вокзал",
"x": 0,
"y": 18,
"hfov": 170
},
"2020/2020.09.06_360/03IMG_20200906_124710_00_055.jpg":{
"title":"Entrance from park, Northern River Terminal, Moscow, Russia, 2020.09.06",
"title_":"Entrance from park",
"titleru":"Вход с парка, Северный Речной Вокзал, Москва, Россия, 2020.09.06",
"title_ru":"Вход с парка",
"x": 0,
"y": 0,
"hfov": 170
}
}
Как я вставляю панорамы в пост:
Для русского:
Есть возможность вставить в пост одну единственную панораму:
Параметры:
Параметры для шорткода vr36 и для каждой записи в JSON для шорткода vr360carousel:
title — title
titleru — title for [lng=ru], but if [lng=ru] and [titleru] is empty, then usual [title] will be used
hfov — initial field of view
x — horizontal angle for starting point
y — vertical angle for starting point
autoLoad — auto load [yes,true,no,false]
preview — preview image url OR [yes,true,no,false]
hotSpotDebug — [true,yes,no,false]
w,h — use to set custom size for html element. Not used for vr360carousel.
lng — [ru], language. EN if empty. Uses for [title/titleru], plus [title_/title_ru] for vr360carousel only
Дополнительные параметры для шорткода vr360carousel:
index — [yes,no], default=no, insert text indexes of images (1 2 3 4 …)
titles — [yes,no], default=yes, insert titles over each slide in carousel
titlesi — [yes,no], default=yes, insert index additionally to title over each slide in carousel
hotSpotDebug — [true,yes,no,false]
Дополнительные параметры для каждой записи в JSON для шорткода vr360carousel — (которых нет для vr36):
color — ‘white’ by default, for title color
bgcolor — rgba(0, 0, 0, 0.5) by default, for title background color
titlepos — [top,bottom], [bottom] by default, position of title
Важно:
Активный Pannellum отъедает прилично оперативной памяти. Поэтому при расположении на одной веб-страничке примерно более 5 активных VR-панорам страничка упадёт на мобильном броузере, а на дэсктопном следующие панорамы могут просто незагрузиться. Собсно, это стало последней каплей, подтолкнувшей меня сделать карусель. Я предполагаю такое использование: что на одной страничке будет расположена либо карусель со списком либо отдельная панорама, но не все вместе.