HTML5 Stereo Viewer
This post is also available in: Русский
Overview
This project is a Javascript code that allows you to make a slideshow to view stereo-images (stereo-pairs for cross eyed or parallel viewing methods) with different methods (mono, cross eyed and parallel, different anaglyphs for Red-Cyan and Green-Magenta glasses, interlaced) as well as simple flat images. This code runs on all modern desktop and mobile browsers including IE 11+ and Mobile Safari and except Opera Mini.
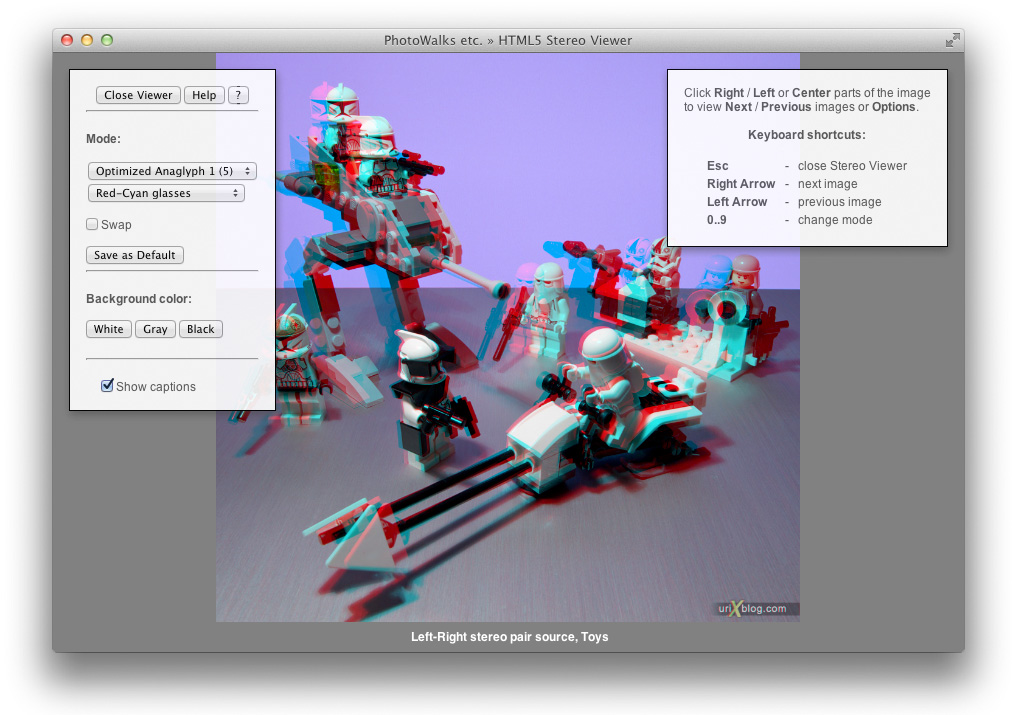
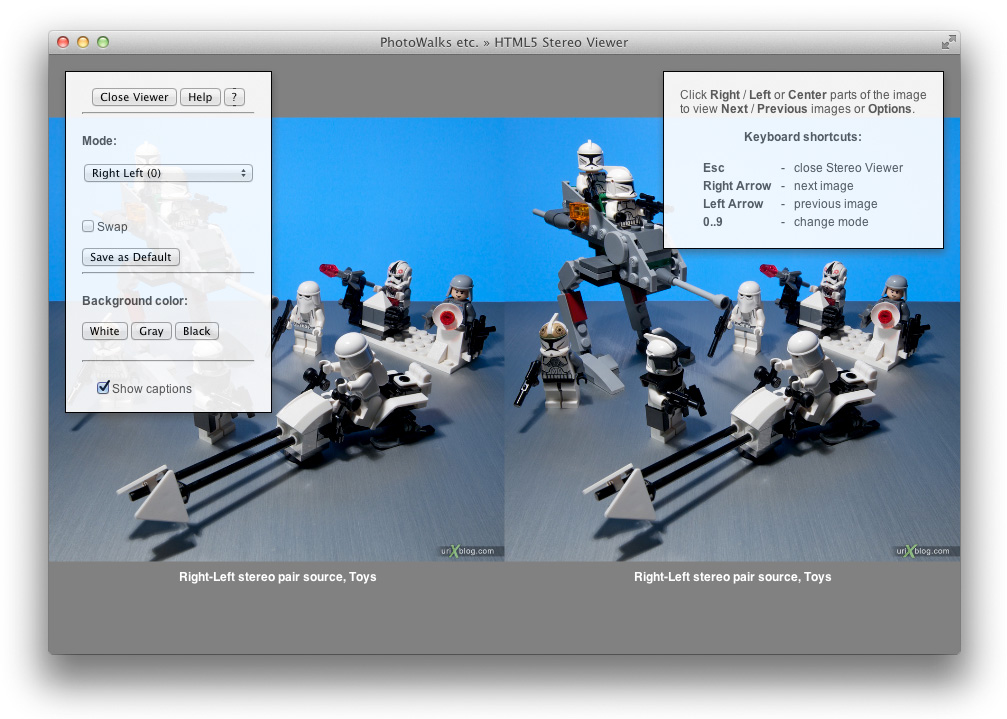
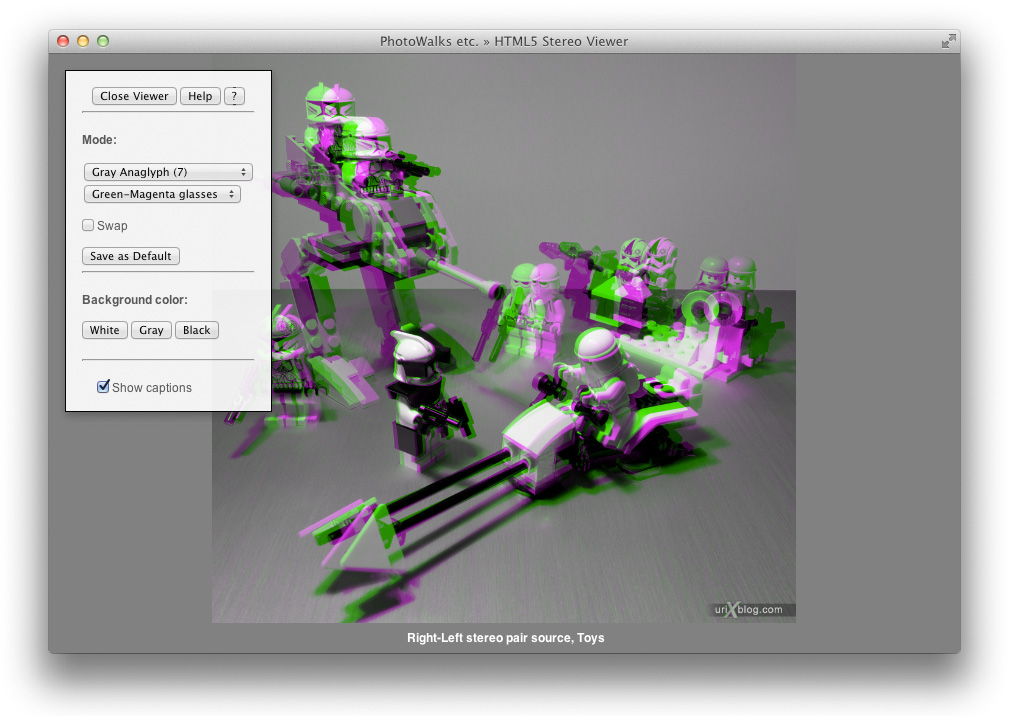
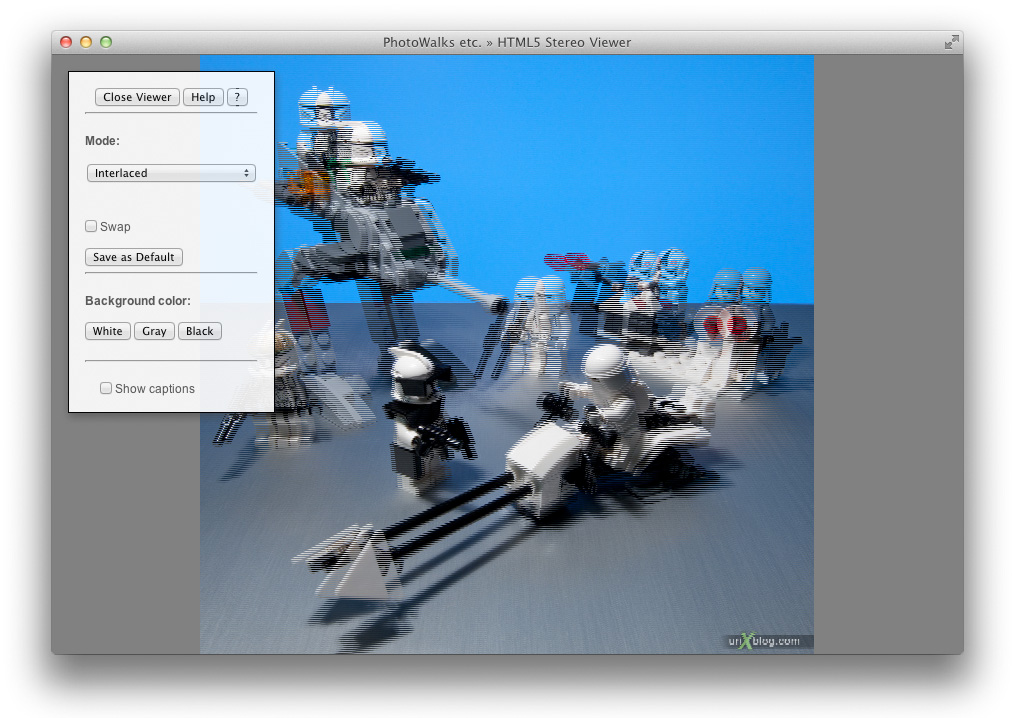
desktop browser screnshots:




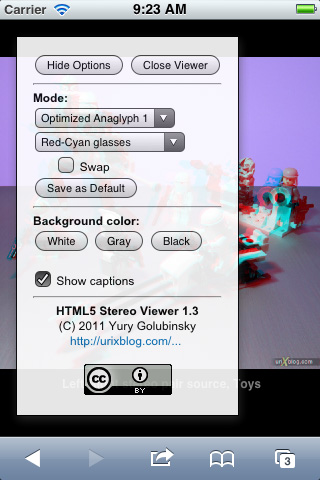
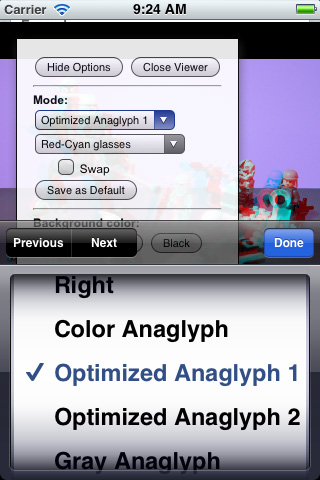
iPhone screenshots:





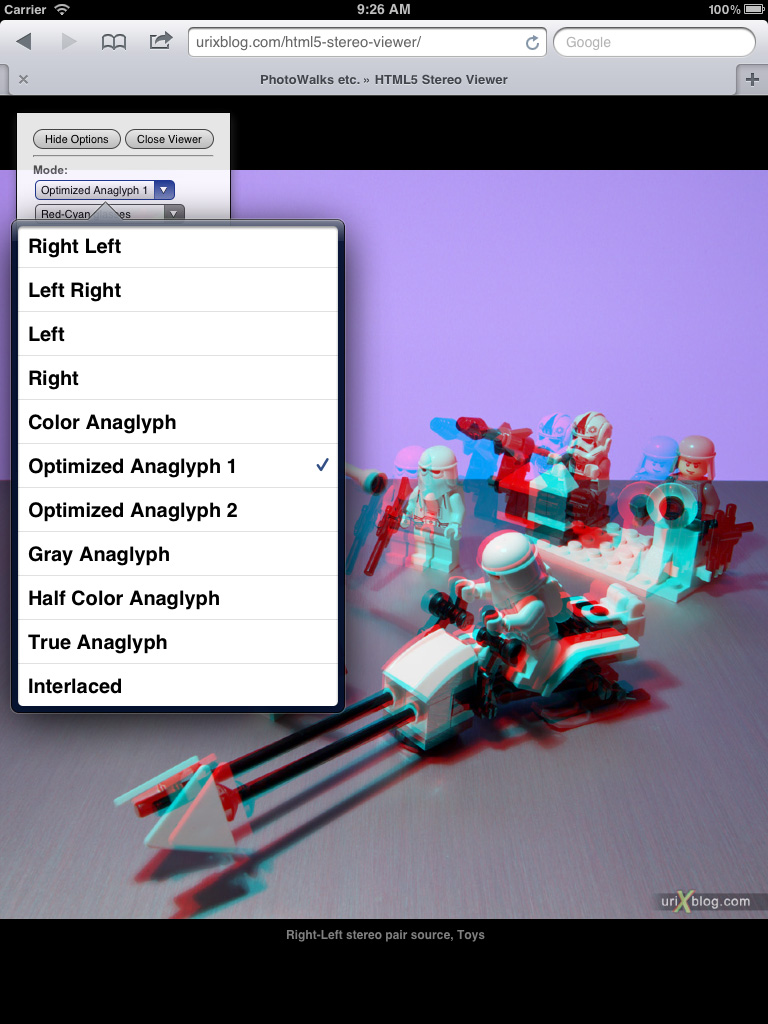
iPad screenshots:


Sources
https://github.com/urix/HTML5-Stereo-Viewer
git@github.com:urix/HTML5-Stereo-Viewer.git
How to attach this script to you web page
You need to place a webpage and all stereo images to the same web site. stereoh5.js file you can place anywhere and call it anyhow you like.
Insert this code somewhere into your web page (choose a code with a button or with an image):
<input type="button"
value="Run Stereo Viewer"
onclick="stereoViewerOpen(5, false, 1, true, 'alt', 'stereoRL');" />
<img src="picture.jpg"
style="cursor:pointer;"
onclick="stereoViewerOpen(5, false, 1, true, 'alt', 'stereoRL');" />
<img src="s-a.jpg" class="anaglyph" alt="anaglyph source, Toys" />
<img src="s-f.jpg" class="flat" alt="flat source, Toys" />
<img src="s-lr.jpg" class="stereoLR" alt="Left-Right stereo pair source, Toys" />
<img src="s-rl.jpg" class="stereoRL" alt="Right-Left stereo pair source, Toys" />
<img src="s-rl5.jpg" class="stereo" alt="Right-Left stereo pair source source, Moscow, Russia" />
<img src="s-f2.jpg" class="some_other_class" alt="image not for slideshow" />
<img src="s-f3.jpg" alt="image not for slideshow" />
Script searches for the images with specific classes. Such method allows you to define image source kind:
anaglyph – Ready anaglyph image and shows as it is
flat – Flat image with only one point of view and shows as it is
stereoLR – image contains stereo pair e.g. two views for the left and right eyes side by side. Left part is for the left eye
stereoRL – image contains stereo pair e.g. two views for the left and right eyes side by side. Left part is for the right eye
stereo – image type defines by “Type” parameter
There is only one function you need to use: stereoViewerOpen. It has 6 parameters that allows you to customize initial behavior of the slideshow:
Mode – initial stereo mode (0..11). Default: 5. User can change this mode by pressing one of the number on the keyboard or by choosing it in Options
Swap – swap left and right sides (true, false). Default: false. Try not to use this parameter as it can misleading user. Set the correct images class‘s instead. User can change this parameter in Options
BGColor – backgroung color (0,1,2) for Black, Gray and White. User can change this color in Options
Caption – show captions (true, false). User can change this parameter in Options
CaptionSrc – caption text source name (“alt”, “title”). User can’t change this parameter. Choose “alt” or “title” parameter of the img tag and place descriptions of each image there
Type – image type for images with class=”stereo” (“anaglyph”, “flat”, “stereoLR”, “stereoRL”, “”). The value “” corresponds to “stereoRL”
Examples
Live examples of the code above. Click button below to start slideshow:
Navigation is pretty simple: Left, Up, Down and Right Arrows on the keyboard or by clicking on the left or right thirds of the slideshow area. Click in the middle to view Options and help panels. Press Esc key to close slideshow.
Images used in this demonstration:












Known bugs and limitations
- current code does not works in Internet Explorer including latest 9 version and in Opera Mini
- try to unzoom webpage to its fool width and relaunch Slideshow if in Mobile Safari you’l notice some strange behavior
- anaglyph and interlaced modes works only with images from the same origin as original web page (because of: http://dev.w3.org/html5/spec/the-canvas-element.html#security-with-canvas-elements) i.e. stereo images and your web page mast be on the same web site or it doesn’t work
- slow loaded images doesn’t draw at the end
- incorrect scaling on some web pages in Mobile Safari
- “Options div” blurred on some web pages in Mobile Safari
Changes history
Follow @html5stereo on twitter to track new versions
ver 1.6 (2014.01.30)
- fixed wave of errors in Console after onMouseWheel
ver 1.5 (2013.01.13)
- cookies are now global (fixed bug with saving options for only current page)
- fixed bug with incorrect first line in interlaced mode
- added shortcut “s” for Swap
ver 1.4 (2012.11.09)
- fixed bug with not working onload callback for images
- fixed bug with drawing captions when they are absent
- fixed Left and Right only modes
- showing help on first start on desktop browsers and iPad
ver 1.3 (2011.09.30)
- Green-Magenta glasses support
- Increased drawing speed
ver 1.2 (2011.07.15)
- saving viewing Mode to cookies
ver 1.1 (2011.07.03)
- “IE is not supported” text added
- “Half Color Anaglyph” mode added
- Mode selection changed from “radio buttons” to “drop down list” for all platforms
- Vertical interlacing mode added
ver 1.0 (2011.06.28)
- first version