Стерео слайдшоу на HTML5
This post is also available in: Русский
Какое-то время я для показа стереопар тут в блоге использовал Flash based Stereo Viewer. Однако у него был ряд ограничений, самые неприятные из которых: он считает, что исходные картинки Параллельные стереопары и он не работает в iOS. Было решено сделать просмотрщик стерео картинок для веб страничек без этих ограничений.
Получился: HTML5 Stereo Viewer, его официальная страничка. Рабочий пример смотрите ниже.
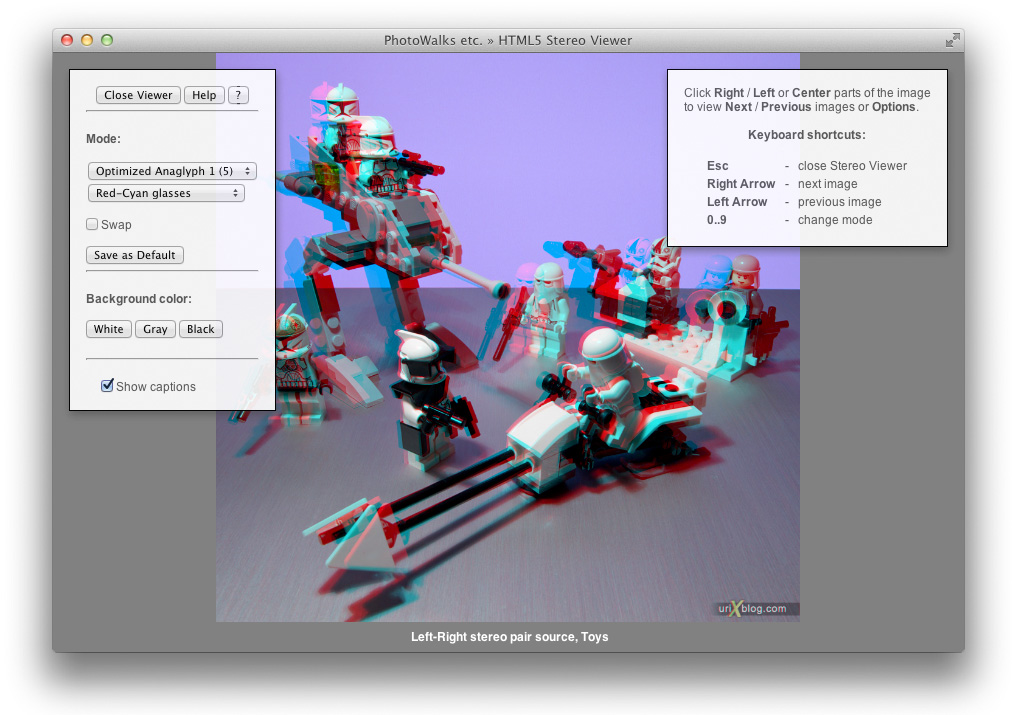
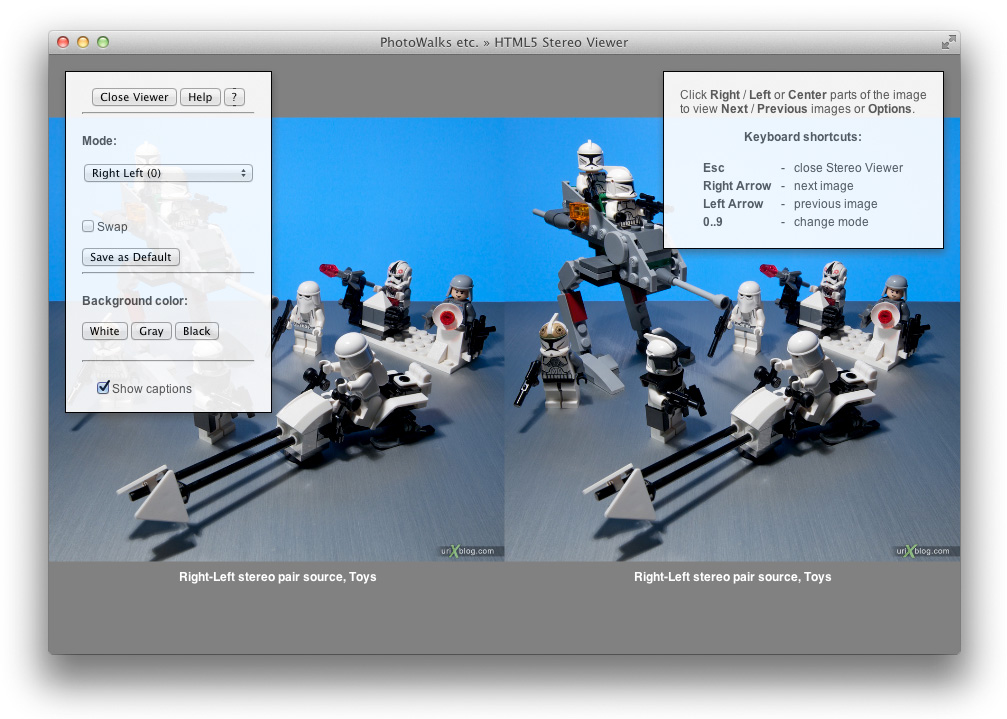
Пара скриншотов:


(Текущий код (2011.06.29) не работает в Internet Explorer и Opera Mini, и их поддержка пока сомнительна)
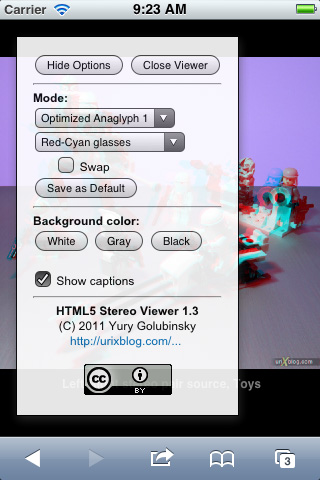
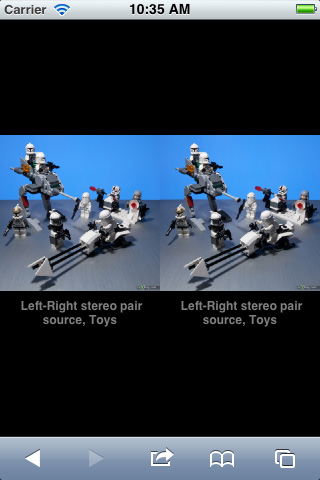
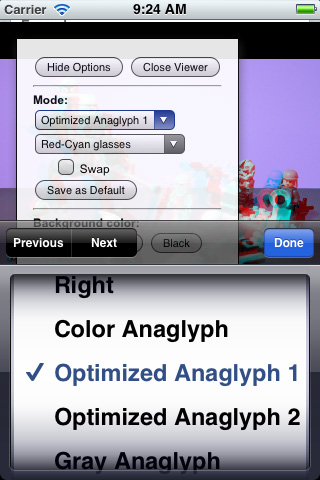
А так это выглядит на iPhone:





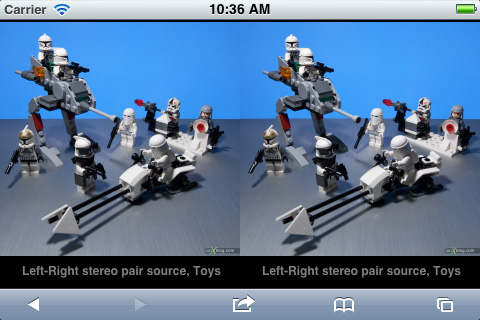
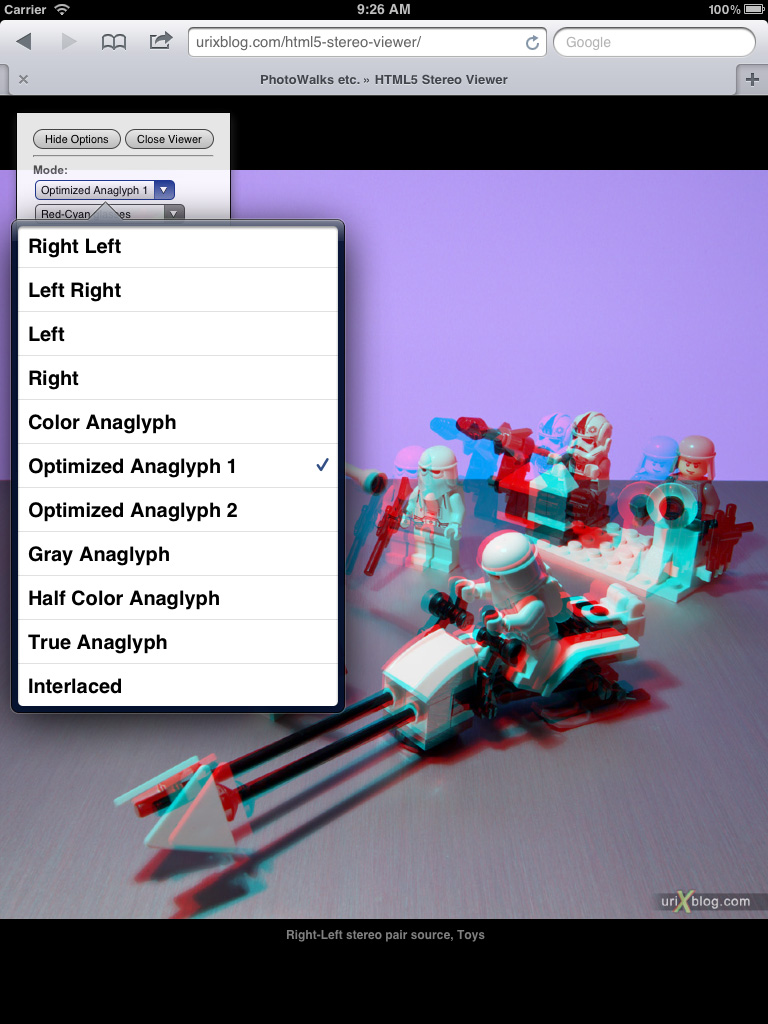
А так на iPad:


Исходником является всего один Javascript файл. Его последнюю версию и тестовую страничку с тестовыми картинками можно загрузить отсюда:
https://github.com/urix/HTML5-Stereo-Viewer
git@github.com:urix/HTML5-Stereo-Viewer.git
Опишу тут вкратце, как оно работает. Всё что нужно, это поместить подобный код на вашу страничку:
<input type="button"
value="Run Stereo Viewer"
onclick="stereoViewerOpen(5, false, 1, true, 'alt', 'stereoRL');" />
<img src="s-a.jpg" class="anaglyph" alt="anaglyph source, Toys" />
<img src="s-f.jpg" class="flat" alt="flat source, Toys" />
<img src="s-lr.jpg" class="stereoLR" alt="Left-Right stereo pair source, Toys" />
<img src="s-rl.jpg" class="stereoRL" alt="Right-Left stereo pair source, Toys" />
<img src="s-rl5.jpg" class="stereo" alt="Right-Left stereo pair source source, Moscow, Russia" />
<img src="s-f2.jpg" class="some_other_class" alt="image not for slideshow" />
<img src="s-f3.jpg" alt="image not for slideshow" />
Тут есть некоторые обязательные требования: Картинки должны находится на том-же сайте, что и страничка, на которой они показываются. За это ограничение лучи поноса посылаются разработчикам спецификации HTML5.
Картинки для слайдшоу берутся скриптом прямо с текущей вэб странички. Чтобы выделить картинки, которые должны быть в слайдшоу, им нужно назначить определённый class, его значение зависит от типа картинки:
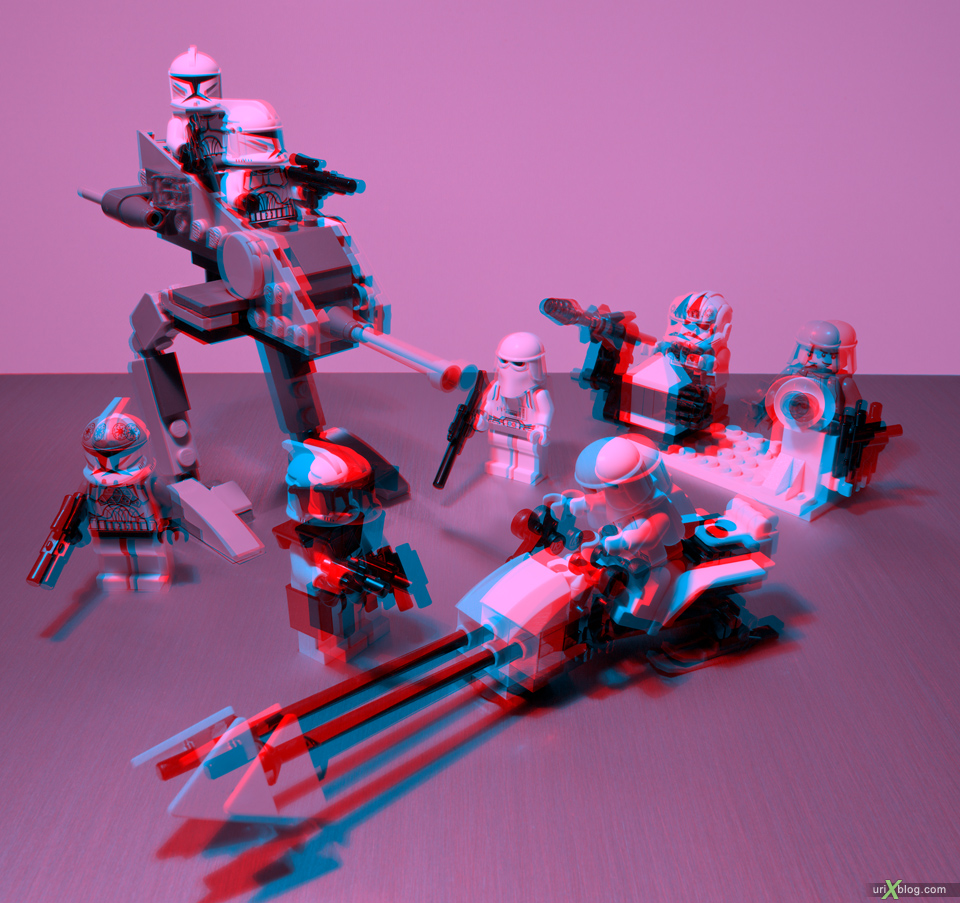
anaglyph – готовый анаглиф, будет демонстрироваться без изменений
flat – плоская картинка с одним ракурсом, будет демонстрироваться без изменений
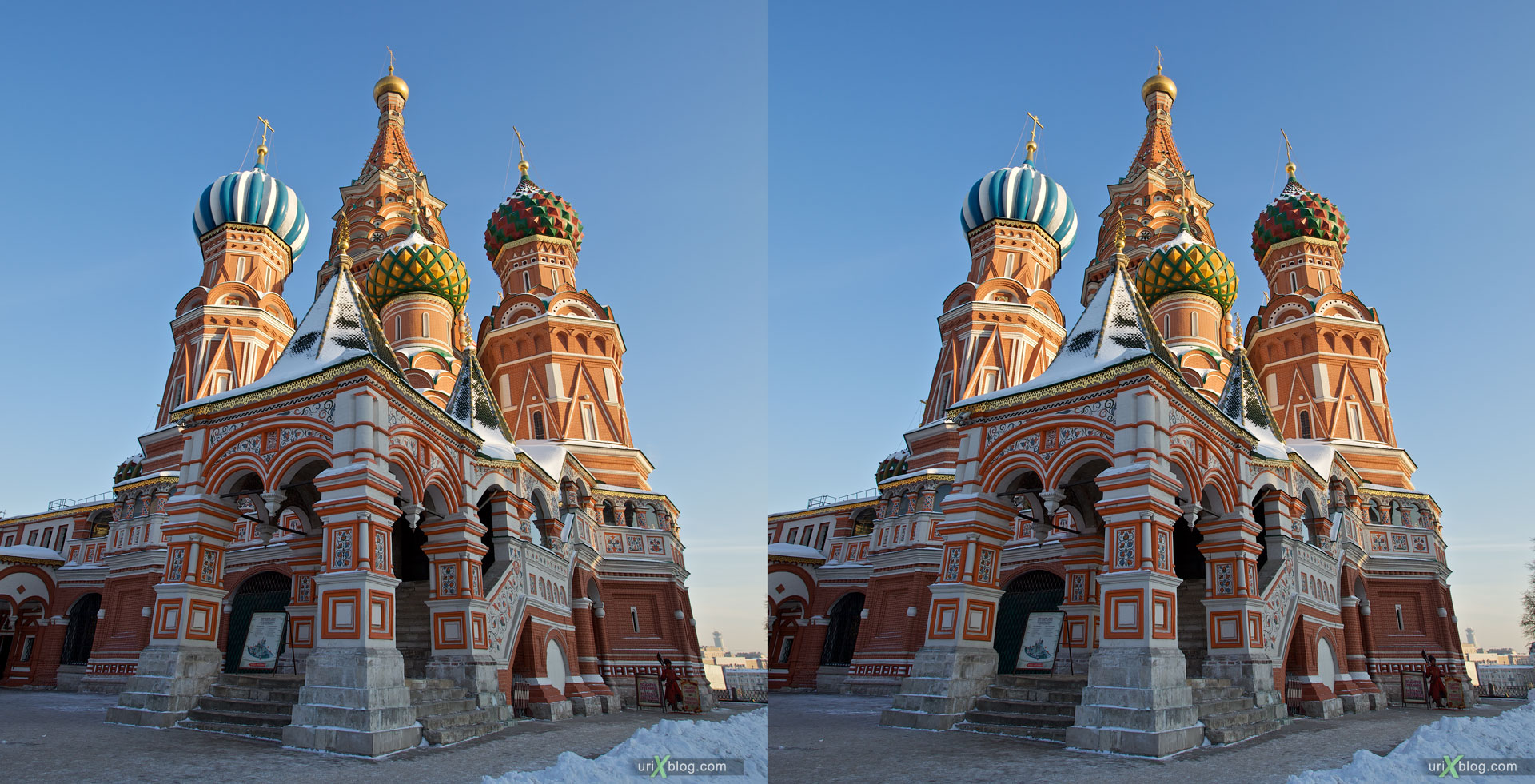
stereoLR – картинка содержит стерео пару, то есть два вида – для левого и правого глаз. Левая часть для левого глаза
stereoRL – картинка содержит стерео пару, то есть два вида – для левого и правого глаз. Левая часть для правого глаза
stereo – тип картинки определяется последним параметром в функции stereoViewerOpen
Параметры функции stereoViewerOpen позволяют задать начальное состояние слайдшоу:
Mode – начальные режим [стерео] (0..8). По умолчанию: 5. Юзер может изменить этот параметр нажав соответствующую цифру на клавиатуре или в Настройках
Swap – поменять левую и правую картинки местами (true, false). Рекомендуемое значение: false. Попробуйте не использовать этот параметр, так как он может ввести пользователя в заблуждение – устанавливайте корректные значения для class. Юзер может изменить этот параметр в Настройках
BGColor – цвет фона (0,1,2) Чёрный, Серый или Белый соответственно. Юзер может изменить этот параметр в Настройках
Caption – показывать подписи (true, false). Юзер может изменить этот параметр в Настройках
CaptionSrc – источник для подписи картинок (“alt”, “title”). Юзер не может изменить этот параметр. Выберите заранее “alt” или “title” в тэге img и поместите туда описания для каждой картинки
Type – тип тех картинок, для которых class=”stereo” (“anaglyph”, “flat”, “stereoLR”, “stereoRL”, “”). Пустая строка означает “stereoRL”
Рабочий пример: Нажмите кнопку ниже, чтобы запустить слайдшоу:
Навигация достаточно простая: Стрелочками на клавиатуре или кликать мышкой в правой или левой частях странички. Чтобы вызвать панельку с Настройками нужно кликнуть посередине. Нажмите Esc, чтобы закрыть слайдшоу.
Картинки для этой демонстрации:












В текущей версии могут наблюдаться незначительные глюки в Mobile Safari, если вы такой заметили – перезапустите слайдшоу предварительно максимально уменьшив страничку, то есть, чтобы не было горизонтального скрола.
Зафоловьте @html5stereo в твиттере для отслеживания новых версий.